During the installation process, introducing the highlights and features of the installed product to customers in advance through alternating images or text information has become a standard feature of many software installation packages.
So, how can you add carousel information to your installation package?
This type of carousel information is generally referred to as a "carousel," and nsNiuniuSkin supports multiple ways to configure carousel images. Different configuration methods can achieve the desired carousel effect, each with its own advantages and disadvantages. Let's take a look together!
| Application Control | Configuration Method | Pros | Cons |
|---|---|---|---|
| ImageShow Control | Configurable with multiple images, alternately displayed at specified intervals | 1. Simple configuration |
1. Images must have the same dimensions 2. Text and images must be provided by a designer and cannot be configured programmatically |
| GifAnim Control | Configures a gif image for automatic playback |
1. Simple configuration 2. Development personnel do not need to consider implementation costs |
1. Large file size 2. Text and images must be provided by a designer and cannot be configured programmatically 3. Slightly lower quality |
| AnimationTabLayout | Configurable with multiple images, specified switching intervals, and different promotional text |
1. Simple and flexible configuration 2. Images can be any size, and their display area can be configured in the script 3. Text can be independently configured, facilitating multilingual support |
None |
Next, let's take a detailed look at different configuration methods and their effects:
The setup code is as follows:
<ImageShow images="images\banner2.png images\banner4.png" padding="60,33,0,0" imagecount="2" elapse="1500" loop="true" width="440" height="200" />
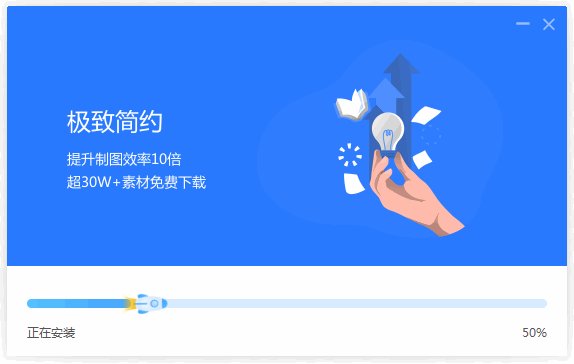
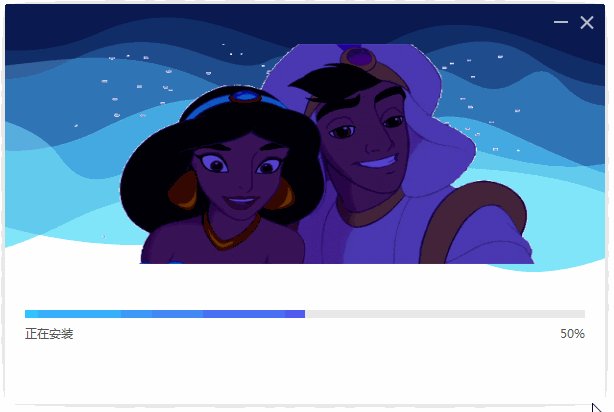
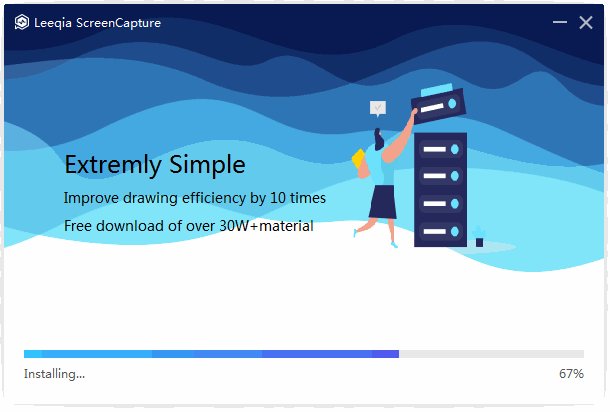
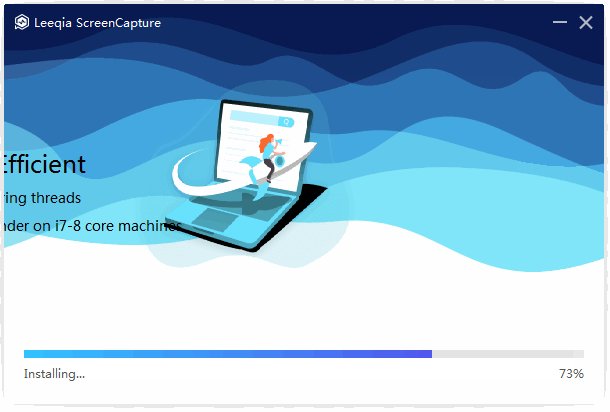
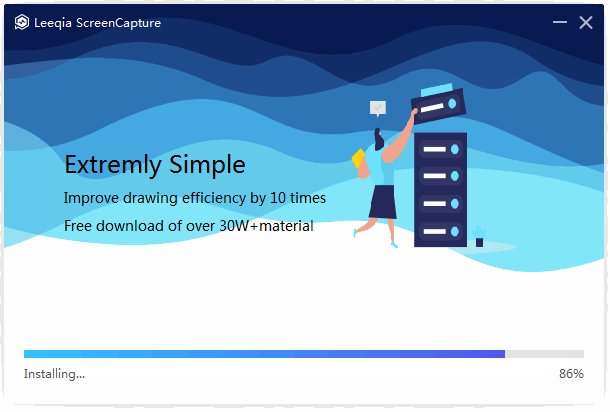
As shown in the above code, banner2.png and banner4.png will alternate every 1.5 seconds, creating a dynamic display. The effect is illustrated below:

You can also make the image transition more natural by specifying a scrolling effect:
<ImageShow images="images\banner2.png images\banner4.png" padding="60,33,0,0" imagecount="2" elapse="1500" loop="true" width="440" height="200" />
The effect is shown below:

While this method offers simplicity in configuration, its main drawback is the inability to display corresponding text along with the ImageShow control. It heavily relies on the carousel images.
The GifAnim control allows loading and looping playback of gif animations. If you have high-quality gif images that meet the requirements, or if your UI designer can create them, you can use this method:
<GifAnim bkimage="images\banner.gif" autosize="false" width="440" height="200" autoplay="true" />
The effect is demonstrated below:

While the GifAnim control liberates developers, it is not advantageous for the installation package itself. High-quality gif carousel images can have large file sizes, leading to significant waste in the installation package. Additionally, gif demands high standards from UI designers. Overall, this is not a recommended solution for configuring carousel images.
The AnimationTabLayout container extends from TabLayout, adding a fade-in/fade-out effect to tabs that need to switch. On this basis, we have added automatic switching capabilities.
Configuration-wise, you only need to assign a background image to each page and configure the corresponding text inside. The result is a perfect carousel effect:
<AnimationTabLayout padding="30,40,0,0" width="480" height="260" elapse="3000" animation_count="30" animation_elapse="10">
<VerticalLayout bkimage="file='images\banner1.png' source='0,0,320,200' dest='230,30,550,230'">
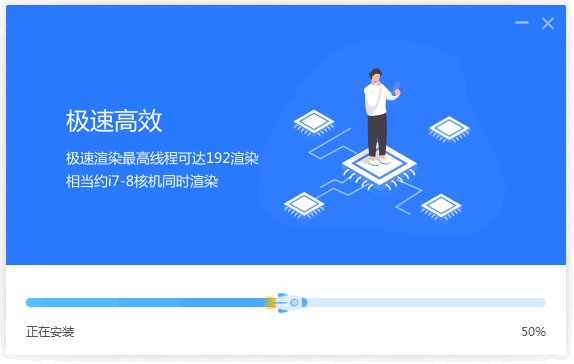
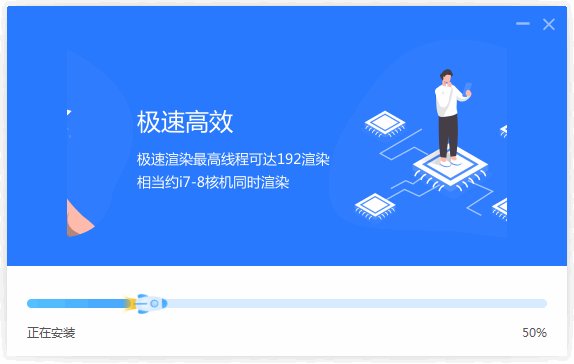
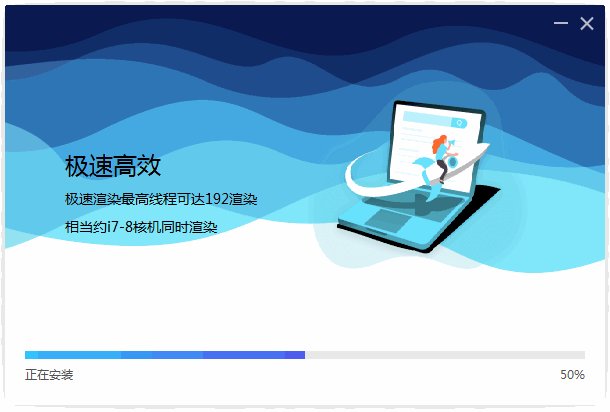
<Label font="2" padding="10,100,0,0" width="280" text="High Speed and Efficiency" msgid="msg.rotate_title1" textcolor="#FF000000" />
<Label font="1" padding="10,0,0,0" width="380" text="Render at speeds of up to 192 threads" msgid="msg.rotate_subtitle1_1" textcolor="#FF000000" />
<Label font="1" padding="10,0,0,0" width="380" text="Equivalent to rendering on an i7-8 core machine simultaneously" msgid="msg.rotate_subtitle1_2" textcolor="#FF000000" />
</VerticalLayout>
<VerticalLayout bkimage="file='images\banner2.png' source='0,0,300,200' dest='250,30,550,230'">
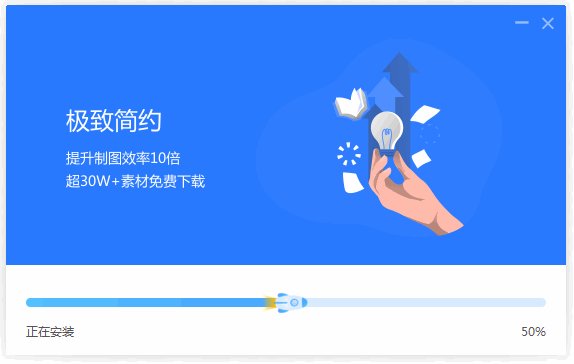
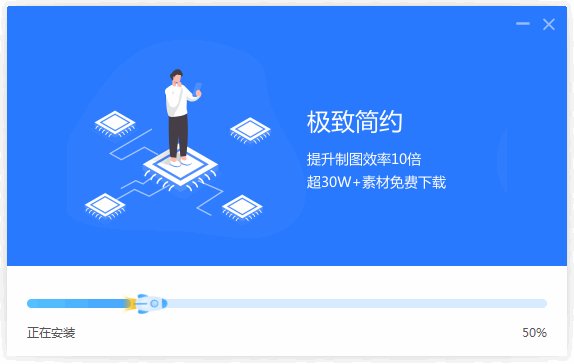
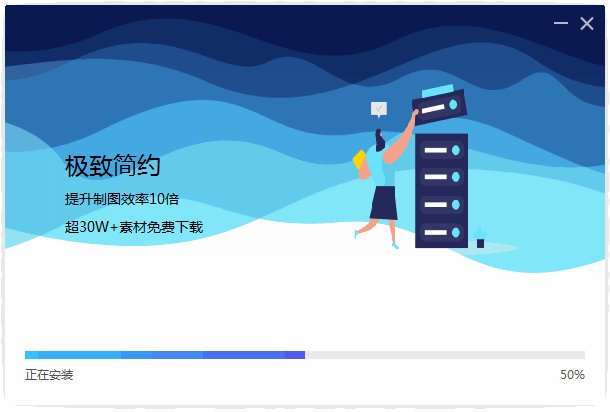
<Label font="2" padding="10,100,0,0" width="280" text="Ultimate Simplicity" msgid="msg.rotate_title2" textcolor="#FF000000" />
<Label font="1" padding="10,0,0,0" width="380" text="Boost productivity by 10 times" msgid="msg.rotate_subtitle2_1" textcolor="#FF000000" />
<Label font="1" padding="10,0,0,0" width="380" text="Over 30,000+ free material downloads" msgid="msg.rotate_subtitle2_2"textcolor="#FF000000" />
</VerticalLayout>
</AnimationTabLayout>
The display effect is as follows:

The significant advantage of this method is the separation of image and text settings. You can adjust the position of images and text, as well as text color, font, and more until you achieve the best display effect.
Additionally, you can use the same carousel background image for different languages, displaying different text in each language. Combined with the msgid attribute (see the above code), it can automatically adapt to multi-language switching without requiring additional configuration!
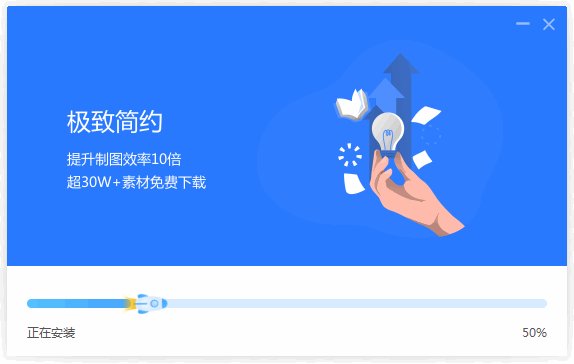
Below is the effect when switching to the English version of the installation:

Through this method, you may find that creating installation packages for multiple languages becomes much easier!
After reviewing the three configuration methods in nsNiuniuSkin's installation package solution, which one do you prefer? If you have a better solution, let's discuss it together!
During the installation process, a beautiful UI can leave a lasting impression on customers about the installed product, reflecting the software provider's dedication and attention to user experience. We hope our efforts make the process of creating installation packages easier and more enjoyable!
May there be no difficult installation packages in the world!